WPF - FontAwesomeの利用方法比較と自前で作ったコントロールの紹介
はじめに
FontAweomeとは素晴らしいアイコンをフォントの形で公開してくれるオープンソースプロジェクトです。 https://fontawesome.com/ Web系の開発などではよく使われていて、もちろんWPFでも利用できます。
フォントファイルをそのまま使う
では、これをWPFで利用するにはどのようにすればよいでしょうか?
まずは一番ベーシックなFontとして埋め込む方法を先に紹介します。
1. https://github.com/FortAwesome/Font-Awesome/tree/master/otfs ここからフォントファイルをダウンロードします。
2. Font Awesome 5 Free-Regular-400.otf をコピーしてプロジェクトに配置します。
 3. ResourceにFontFamilyを追加します。前半はパス、#の後の部分はフォント名です。Windowsならダブルクリックでファイルを確認できます。
3. ResourceにFontFamilyを追加します。前半はパス、#の後の部分はフォント名です。Windowsならダブルクリックでファイルを確認できます。
<Application.Resources> <FontFamily x:Key="FontAwesome"> /Font Awesome 5 Free-Regular-400.otf#Font Awesome 5 Free Regular </FontFamily> </Application.Resources>
<TextBlock Text="" FontFamily="{StaticResource FontAwesome}" Foreground="Red" FontSize="16"/>
問題
簡単に組み込めますがいくつかの問題があります。 - 文字コードになっているのでxamlを見ただけではアイコンの種類が分からない - 単なるTextであるため、大きさの指定(FontSize)が直感的ではない
Font Awesome WPF を使う
次に紹介する方法はWPFに組み込みやすくしてくれたオープンソースを利用することです。 色んなブログなどで紹介されていると思うので改めて紹介するまでもないかもしれないですが これを使えば、文字コードを指定せずにアイコンを指定することができて使いやすいです。
<fa:FontAwesome FontSize="16" Icon="Heart" Foreground="Red"/>
問題
バージョンが古い(FontAwesome4系)のでSolidアイコンしか使えない
比べてみてわかったのですが、FontAwesome.WPFを使うと輪郭にエイリアスが出るのとちょっと上にズレていますね。

YiSA.FontAwesome5.WPFを使う
自分が作ったやつです。ハイ。nuget に公開しているので↑2つと比較してみます。
- nuget から YiSA.FontAwesome5.WPFをインストール
- スキーマに
xmlns:yisa="clr-namespace:YiSA.FontAwesome5;assembly=YiSA.FontAwesome5.WPF"を追加 - コードを記述します。
<yisa:GeometryIcon Width="16" Height="16" Icon="Icon_Heart_solid" Foreground="Red"/>
並べてみました。
 こう見るとFontAwesome.WPFが少しずれてるのとジャキーが顕著ですね。
こう見るとFontAwesome.WPFが少しずれてるのとジャキーが顕著ですね。
自作版FontAwesomeコントロールの紹介
svg から c# コードの converter を作った副産物でほとんど趣味ですが、あえて理由を挙げるとこんな感じです。
- FontAwesome以外のアイコンを等価的に扱いたい
- 必要な使うアイコンだけをオプトインしたり
- xaml での拡張性を高めたい
あとはポートフォリオとかに使いたいですね。
ソースコードはこちら。 github.com
SVG から C#への Converterの作成
どういうものかというと、ディレクトリを指定し含まれているsvgを列挙して静的な定義としてC#コードを作成します。
ツールはこれで、
FontAwesomeをコンバートするとこんな感じのcsファイルが作成されます。
https://raw.githubusercontent.com/p4j4dyxcry/YiSA.FontAwesome5.WPF/main/sources/YiSA.FontAwesome5.WPF/fa5.autogen.cs
このファイルをプロジェクトに追加して_IconFactory[Icon_hoge].Valueみたいな形でアクセスするとWPFのGeometryデータとして取得することができます。
svgファイルをリアルタイムで読み込むこともできるのですが事前コンバート&参照時に初期化するようにすればアプリケーションの起動時間にかかるコストが抑えることができるのと、
アイコン事にenumの列挙値を埋め込んでいるので直感的にコーディングができます。
描画コントロール
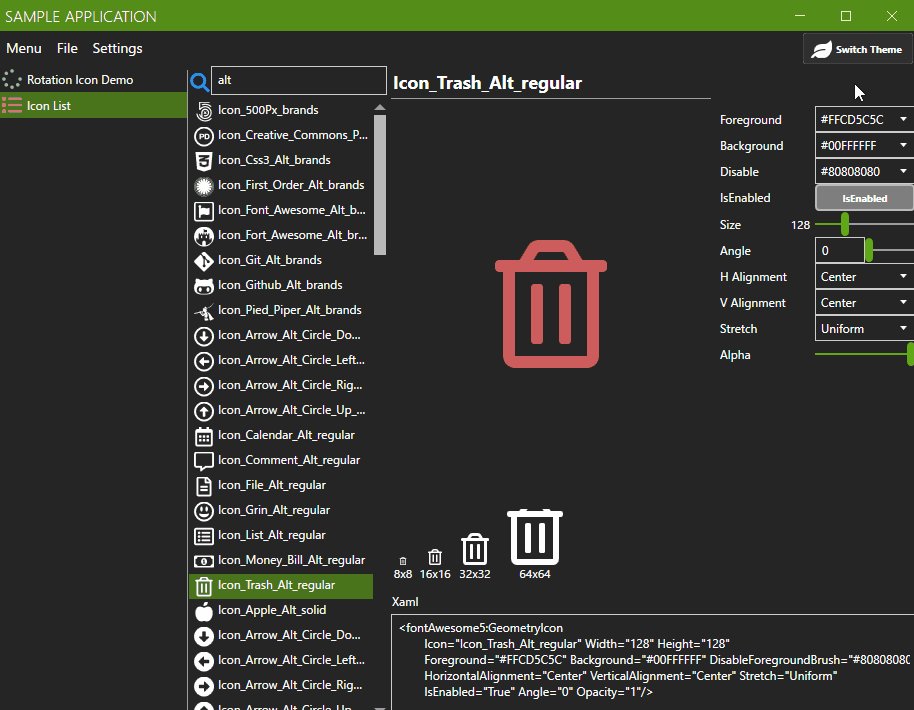
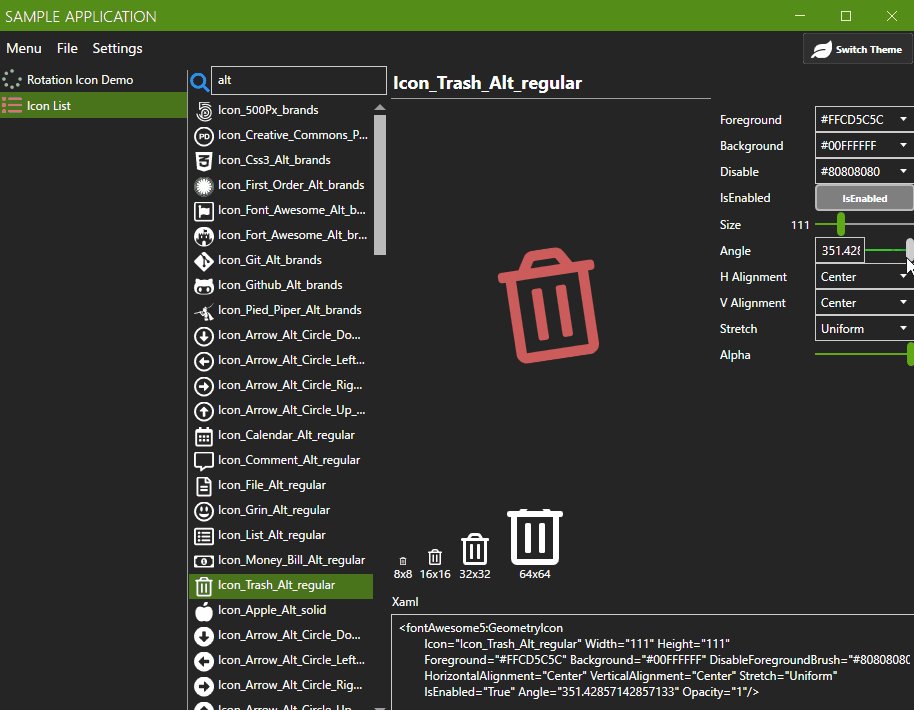
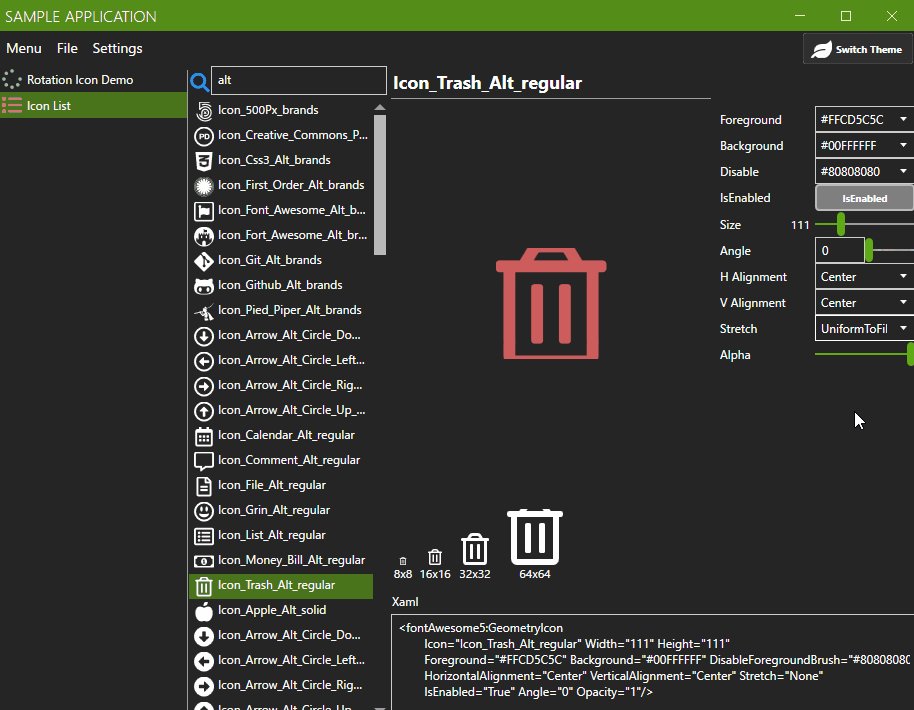
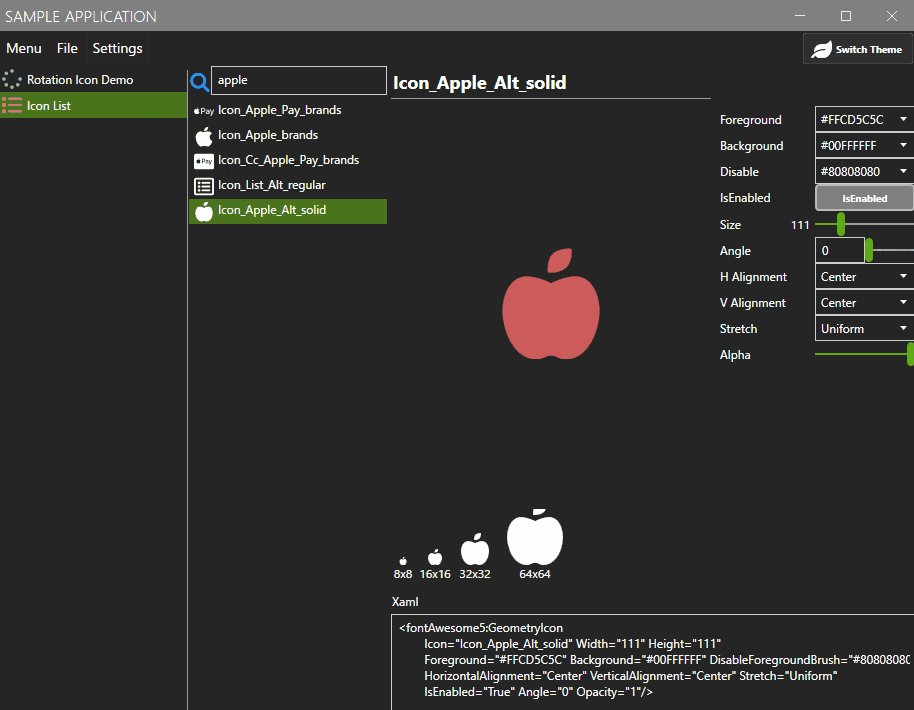
そのままだと使い勝手が悪いのでenumを指定してアイコンを描画できるコントロールを用意しました。
以下デモアプリです。ちょっとしたこだわりポイントとして、アイコンとして使いやすさを上げるために回転と無効色をDepencyPropertyで公開しています。
最後に
今日は主にライブラリの紹介でしたが、詳しい実装とかは別途記事にしたいと思います。
