Ruby On Rails を クリーンインストールしたWindows10 で環境構築する
こんにちは。 自宅PCで新しいWindowsをセットアップしたのでそこで Ruby On Rails の環境を構築したので備忘録として記事にしようと思いました。
環境
各種インストール
1. ruby のインストール
下記インストーラーから最新のバージョンをインストールします。
インストール後はプロンプトで確認し、インストールされていることを確認します。
> ruby -v ruby 3.0.0p0 (2020-12-25 revision 95aff21468) [x64-mingw32]
2. Rails のインストール
プロンプトからインストールします。
> gem install rails
こちらもインストール完了後、確認します。
> rails -v Rails 6.1.1
3. node.js のインストール
rails から 新規アプリケーションを作成する際に必要になります。
下記インストーラーから最新のNode.jsをインストールします。
こちらも同様にプロンプトからバージョンチェックを行いインストールの完了を確認できます。
> node -v v14.15.4
4.yarn のインストール
同様に rails から 新規アプリケーションを作成する際に必要になります。
npmと同じくパッケージマネージャーです。
インストールしておかないと新規作成時にrails webpacker:install が失敗します。
node.jsをインストール後 npm からインストールできます。
> npm install yarn
新規プロジェクトの作成&実行
プロンプトから以下を実行することでアプリケーションを作成します。
> rails new [アプリケーション名]
作成完了後、作成したディレクトリに移動しサーバーを実行します。
> cd [アプリケーション名] > rails s
サーバー起動中にブラウザーからhttp://127.0.0.1:3000にアクセスできることを確認します。

セットアップ手順は以上となります。
その他
sqlite3のインストールが必要な場合があります。
その場合はこちらからインストールします。
インストーラーの場所
Download > Precompiled Binaries for Windows > sqlite-tools-win32-x86-3340100.zip
インストール完了後C:\Ruby30-x64\binにダウンロードしたzipを解凍し下記ファイルを配置します。
※デフォルトのインストール先の場合
- sqlite3.exe
- sqldiff.exe
- sqlite3_analyzer.exe
WPF 幅と高さが大きすぎるとリモートデスクトップ時に正常に表示がされない
こんにちは。 久々のトラブルネタです。 在宅勤務が広がってたもあってリモートデスクトップがらみのトラブルが絶えません。
今回遭遇した問題はコントロールの幅と高さが大きすぎると意図したレンダリングがされない問題が起こっていたようでした。 具体的にはTsNodeのグリッドの描画の方式が裏で格子をレンダリングした物を適当な大きいサイズの矩形に貼り付けていただけだったのですが、それが問題だったみたいで、拡大+スクロールすると線が付いてこないというトラブルが起きていました。
手元では再現できなくて困っていたのですが、どうやらRDP経由だと再現することが判明。色々試行錯誤していくうちに幅と高さの大きさを小さくしたら現象が改善されました。
とりあえず今は暫定対処で幅と高さを小さくしていますが根本原因はまだわかっていません。
他にもリモートデスクトップに起因するWPFのトラブルとしてLoadedイベントの多重発生とShaderEffectを使っている場合は注意が必要です。
育休制度を使って社会保険料を免除するお得な裏技
普段はプログラミングの記事を書いているエンジニアなのですが今日はプログラミング記事ではなく働く中でのお得な育休の取り方について紹介しようと思います。そのほかにもちょろっとして税金の豆知識とかを蛇足的につらつら書いてみます。
筆者プロフィール
27歳エンジニア
ゲーム系の専門学校を卒業して、現在の会社に新卒入社
会社では主にC#とWPFを使ったプログラミング業務を担当しています。
21歳で結婚し、1歳半の子供がいます。来年には2人目が産まれる予定。
趣味はゲームとプログラミングで業務で学んだ事を活かしつつ個人でソフトウェアなどを作っています。
はじめに
筆者やファイナンシャルや税の専門家ではありませんのでこの記事の内容が間違っている場合や、情報が正確ではない可能性があります。記事の内容についての保証や責任などは負えませんのでご承知おきください。
この記事の内容については2020年12月現在の内容です、法改正などにより制度などが変わる可能性があります。
また、このブログはアフリエイト目的のブログでは無いので具体的な商品やサービスの紹介はしません。
実績
お得と言ってもどれくらい帰ってくるのでしょうか。
私の場合は令和元年に実際に育休を使って10万円程帰ってきました!
実は育休の期間は2日ですので業務にも支障が出ていません。

給料に対する税金の仕組み
みなさん給与明細をもらったときに額面の金額と実際に振り込まれる手取りの金額が違うことはご存知だと思います。いわゆる源泉徴収と言う給与から税金などを天引きする仕組みですね。 この天引される内訳は大きく3つに分類することができます。
所得税
所得税はわかりやすいですね。所得に対して累進課税で割合で加算されます。 所得と年収は違っているのでのネットでよく見る年収いくらの人は所得税が何パーセントかかるみたいな記事は正確ではありません。年収に対して各種控除を引いた金額に対して所得税がかかります。 例えば年収500万くらいの人は所得が330万を超えるかどうかの瀬戸際になりやすく税率が10% or 20%と変わるので年収ではなく所得が330万を超えそうな場合は医療費控除・セルフメディケア控除・ふるさと納税(寄付控除)などを利用し控除額を増やすことで税率を下げることができるかもしれません。
住民税
住んでる地域に対しての税金ですね。
勘違いされる方も多いのですが地域によって金額が変わったりすることはありません。
ただし、ふるさと納税(寄付控除)をすることによって住民税を分担させる
実質2000円でと言うのはこの住民税が減額されて帰ってきているからなんですね。余談ですがふるさと納税をする場合、ワンストップ制度と呼ばれるものと自分で確定申告をするパターンがあります。
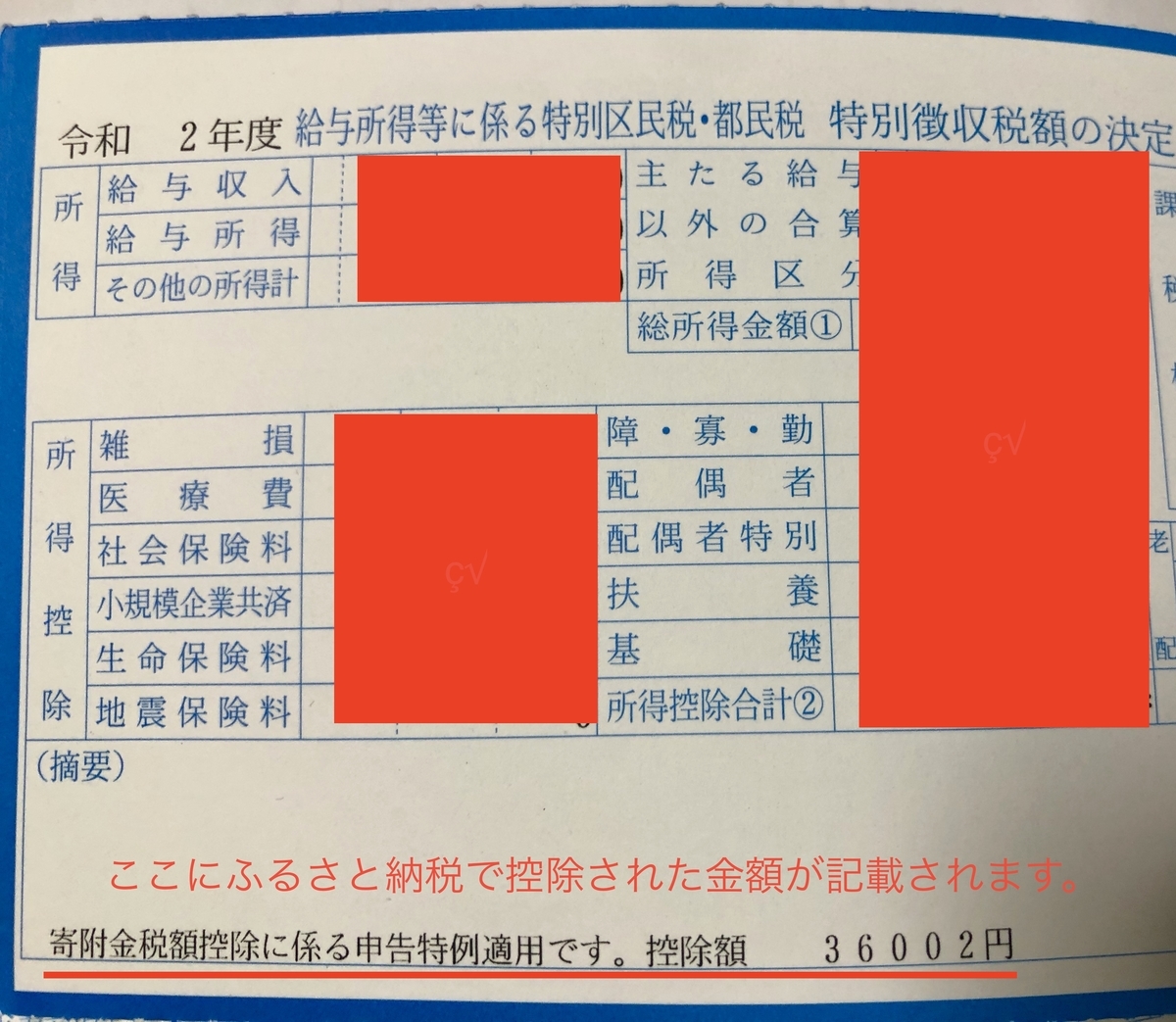
ワンストップ納税の場合はいくら控除されるかを知るには毎年10月頃に市や区の行政から送られてくる給与所得等に関わるから始まるハガキに書いています。
確定申告を自分でしない場合はこの紙くらいしか簡単に知る術が無いので注意しましょう。

社会保険料
社会保険料と言うのが所謂、年金や健康保険料のことですね。
一概には言えませんが天引される項目としてはこの社会保険料が一番多い傾向にあります。
今日のメインテーマはこの社会保険料になります。
余談ですが、実はこの社会保険料会社と折半で払っているのでフリーランスや独立をした際には100%払わないといけないので注意が必要です。
育休による給与の保証制度
詳しい説明などは小難しいサイトなどをみてもらう事としてこの記事では要点を絞って解説します。
長期の育休を取得する場合
これが所謂みなさんの想像する育休だと思います。
これは期間によって給与の50%~67%を休業中も貰えると言う制度です。
ただし、休み期間が短い場合はお金はもらえません。
家庭の事情で子供の面倒をみないといけない場合は素直に普通に取るべきです。
社会保険料の支払い免除
今日のメインテーマです。 上記の給与保証とは別に育休中は社会保険料の支払いが免除される制度があります。こちらは期間に関係なく下記条件を満たしていればOKです。
産休・育休ともに休業の「開始月」から「終了前月」までが社会保険料免除の対象となります。
ポイントなのは開始月〜終了前月と言うところで、
例えば6/31 / 7/1の二日間の育休を取った場合も社会保険料の免除を申請することができます。(申請はする必要があるのでご注意ください)
更にボーナス月の場合はボーナスに掛かってくる社会保険料も控除されます。 なので可能であれば 6月最終営業日〜7月の最初の営業日の2日間もしくは年末年始を跨ぐ形で取得するのをお勧めします。
私の場合
私の場合は、子供が生まれた年の9月ごろに、総務部の担当者に直接相談しました。
担当者もこの制度について詳しくは知らなかったみたいで一悶着がありましたが、無事、ボーナス月である年末年始の休みを営業日を育休にしてもらえるようにお願いしました。
当時は額面30万円で手取り24万円くらいでしたが育休制度を使った社会保険料の免除で年末年始の休みを育休として処理してもらうだけで額面30万で控除金額がマイナス値になり手取り35万となりました。

注意点
*1.具体的な控除金額は賞与などによって変動します。賞与月ではない場合おそらく数万円程度になると思われます。
*2.この方法を使うと改めて長期の育休が取れなくなりますのでご注意ください。
*3.育休が取得できる期間は原則子供の1歳の誕生日までとなります。
まとめ
- 給与から天引される社会保険料を育休制度を使って控除することができる
- 控除月はボーナス月に当てるとボーナスも合わせて控除される
最後に
今日はお得な育休制度について記事にしてみました。 筆者はプログラミング以外にも投資なども行なっておりますのでそう言った記事も今後書いてみたいと思っています。
追記
記事を書く上で調べていたところ2022年を目安に制度が改正される可能性があることがわかりました。
育休中の社会保険料、免除要件厳しく 厚労省方針: 日本経済新聞
WPFを3年くらい使ってた人の雑記
はじめに
こんばんはー 。 ブログらしい記事?を書いてみたいと思い立ったので今日は普段業務で利用しているWPFについて掘り下げて書いてみようと思います。 今回は初学者向けの内容となりますので、十分知ってるよーって人は軽く流してください。笑
WPF ?
知らない人のためにWPFとか何者なのかを簡単に説明するとWindows上で動くGUIフレームワークです。
旧来のWinFormsに比べてリッチなデザインができたり、xamlというxmlベースのマークアップでデザインを記述していくのが特徴です。WPF を使ったプロダクト
WPF を使って作られているソフトウェアで有名なものだとVisualStudio や SoureTreeなんかがありますね。どんなものが作れる?
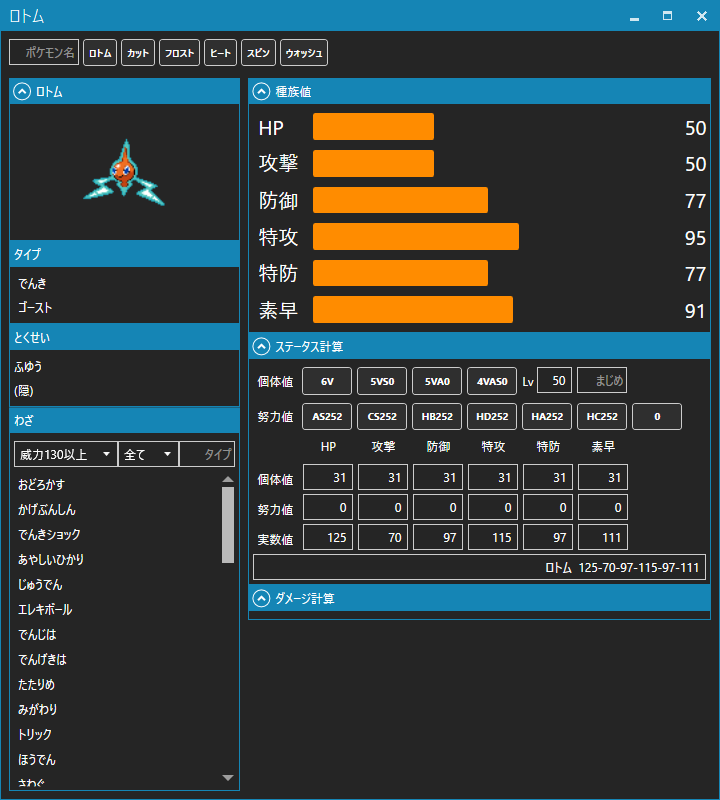
慣れればこんな感じのGUIアプリ程度であれば1〜2日でサクッと作れます。ポケモンのステータス計算ツール(趣味です)

- 以前ブログサンプル用に作ったツール

WinFormに比べて新しい技術とはいえ、2006年ごろの技術で今となってはWPF自体もかなりレガシーなのかもしれません。
WPF をこれから始めたい人へ
xaml系の経験が無いならばラーニングコスト(初期学習コスト)は結構高いです。
実際に何人かに業務でWPFを教えましたが皆さんやはり苦戦しながら覚えていっています。
特に最初の難関になるのがxamlとMVVMです
xaml
さらっと触れましたがxamlとはWPFのデザインの部分を書くマークアップ言語です。
C# とxaml という2つの言語を使ってGUIアプリを作っていくわけですね。
実はxaml 使わず全部c# でできなくも無いですがあまりやる価値はないので素直にxamlを使いましょう。
デザイナーツールがあるんだからそれを使って楽々〜とかは難しいです。
経験上がっつりxaml手書きするパターンの方がほとんどです。 むしろデザイナーはIDEが重くなるので消してますね。MVVM
WPF関連でインターネットで調べたりするとMVVMなんていうアーキテクチャとかの説明や解説が出てきます。
いわゆるMV〜から始まる奴ら MVC とか MVP とかの仲間で WPFではDataBindingという仕組みを使ったMVVMというパターンが主流ですね。 が、しかしこれを中途半端に理解したつもりになった始めると返って開発効率が悪くなることもあります。( もちろん使った方がいいです )
巷ではビジネスロジックとビューは依存させずに切り離すとかxaml.cs にコードビハインドを書いてはいけない、とかCommandを使いましょうとかそんな表面だけのことを書いていますが、本質は全然違います。まぁ、そこはこの記事では掘り下げません。 WPFを学習する上ではまずはコードビハインドなんも全然使って良いと思います。まず大事なのは慣れることですね。WPFにある程度慣れてからMVVMについて学習を進めれば良いです。
この記事ではMVVMについて詳細な解説はしません。
WPFを使ってよかったこと
この項では私が実際に業務で使っててWPFの良い面を紹介していこうと思います。
今日はインパクトのある内容として3つだけ紹介します。
1 . プロトタイピングが早い
逆にFormとかは使ったことがないので比較はできないのですがWPFはxamlを使ってトップダウンでUIを書いていくので直感的にレイアウトしやすいです。しかもレイアウトがそれぞれグループになるので配置換えとかも難なくできる所が好きです。VisualStudioとかを使ってるとxamlのホットリロード(プログラムの実行中に書き換えたら即反映される)もあるのでイテレーションも早いです。2 .コントロールのカスタマイズ性が高い
コントロールというのはいわゆるボタンとかチェックボックみたいなやつです。WPFではStyleやTemplateと呼ばれる機能を使って見た目をガラッと変えることができたりします。ただ標準のコントロールなんかをカスタマイズするときは必然的に行数が増えるという欠点もありますが...
正直標準コントロールのカスタマイズはめちゃくちゃ汎用性が落ちるのでオススメはしません。見た目とかは後述するデザイン系のライブラリを使ったり機能面だと後に書いている添付プロパティやビヘイビアを使うことをオススメします。
これが生きるのは独自コントロールを作ったときに見た目はエンドユーザ側でカスタマイズできたりというのが大きいですね。(特にライブラリを作る側の人とかは)
https://github.com/p4j4dyxcry/TsNode
ちなみにこれが1年くらい前に作っていたグラフエディターのカスタムコントロールです。よかったらご参考までに見てみてください。 今見ると設計が微妙な所もありますが笑3 . モダンなUIがサクッと作れる
デザイン系のOSSが充実してい流ので組み込みこ簡単なのでいい感じの見た目になります。 これはめちゃくちゃ良いポイントです。ディレクターとかクライアントの受けも良いですね。 nugetからパッケージを入れて数行書くだけで見た目がガラっといい感じになったり。オススメはこちら
メトロ
https://mahapps.com/
マテリアルデザイン
http://materialdesigninxaml.net/
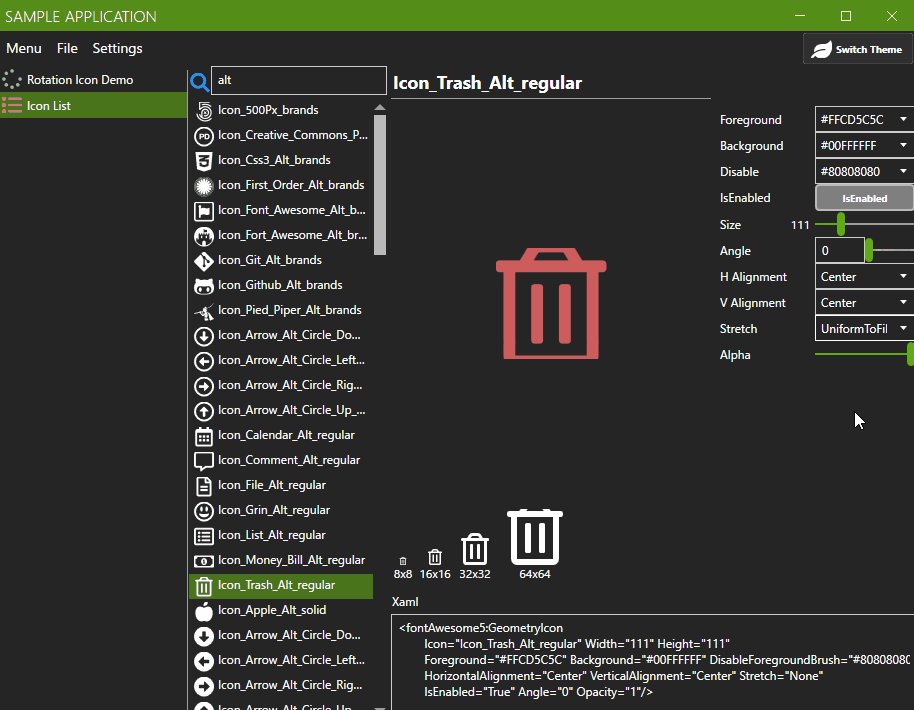
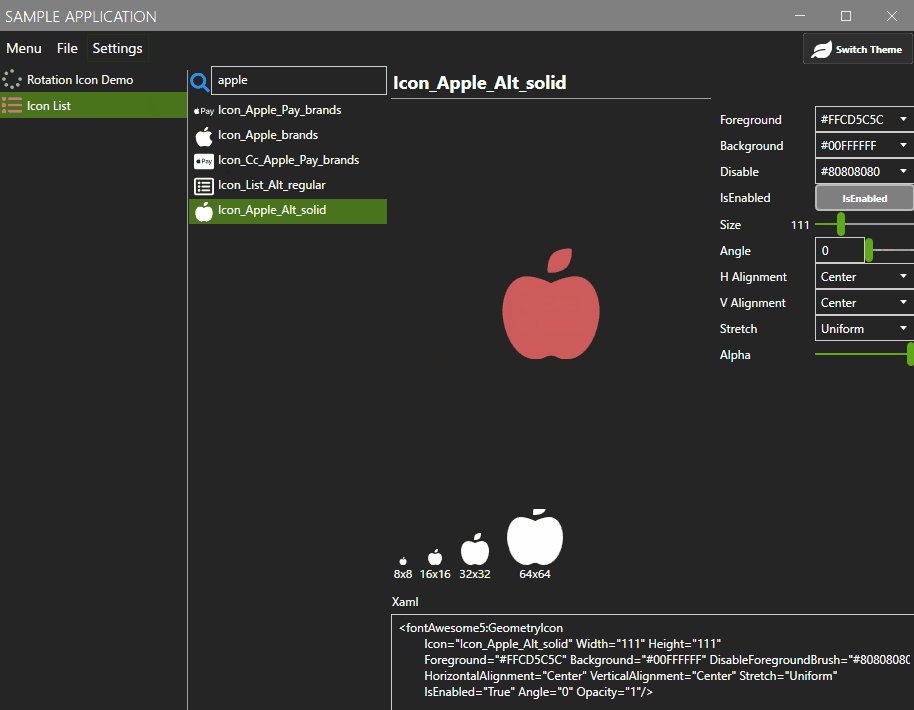
アイコン
https://fontawesome.com/
WPFを使う上で意識しておきたいポイント
ちょっと初学者には難しい内容かもしれませんが大事だなと思っていることをつらつら書いてみます。
コントロールの機能拡張は継承より添付プロパティや、ビヘイビアを使うべし
WPFの標準のコントロールはいまいちで、痒いところに手が届かないことが多いにあります。 そう言った場合にどの様に拡張するのが良いのでしょうか?具体的な例で解説します。
よくあるケース 〜テキストボックス〜の例
□テキストボックスの背景透かしを入れたい
□入力時にインテリセンスライクな機能を入れたい
□検索ワードでハイライトされて欲しい
□入力クリアボタンをオーバーレイしたい
...
実際に作っていく中でこの様な機能を入れたいことすぐに出てきます。
これらを作る際にはもちろん継承やユーザーコントロールとして作ることもできますが、そういう作り方をした場合に何が問題になるのでしょうか。考えてみてください例えばテキストボックスに透かしを入れつつ、インテリセンスもだして、検索時にはハイライトされて〜...とか組み合わせを考えるととても大変になるのは想像できませんか? また、継承やユーザーコントロールとしている場合、OSSのデザインライブラリみたいなものを入れたときにオレオレコントロールだけなぜか見た目が変わらないと言ったトラブルも起こりがちです。
実は上にあげた様な既存の機能をちょっと拡張するだけの様なことなら添付プロパティやビヘイビアと呼ばれる仕組みを使うと実現できるので継承する前にまずは考えてみましょう。パフォーマンスを出すために意識すべきこと
結構WPFは遅いとかすぐ固まるみたいな意見を聞きますが実際その通りだと思います。 深く考えずにガンガン作っていくとデータ量とかに比例してアプリケーションがどんどんモッサリしていきます。これを避けるためにどう言った所を気をつければ良いでしょうか?今日は2つのポイントを紹介しようと思います。1. UIスレッドはUIのためにある
WPFをはじめGUIフレームワークはUIスレッドという概念があってこれはUIの更新を行うスレッドです。
逆に言うとUI以外の処理がここに入っていくとWPFのレイアウト処理などに圧迫され、どんどんもっさりしてしまいます。UIスレッドを空けるには処理を別スレッドでバックグラウンドで処理すると言う方法が一般的なのですがそれとは別に大規模なデータを処理する際1フレームで全部処理せずに数〜数十フレームに分割すると言うアプローチもあります。2. リスト要素にユーザーコントロールは使わない
WPF にはユーザーコントロールとカスタムコントロールという2つのアプローチで独自UIを作ることができますがこのユーザーコントロールが曲者で画面表示する際になんとBaml(Xamlのバイナリ)読み込みが走ってしまいます。数が少なければ実害はないですが、リストボックスやデータグリッドのTemplateにユーザーコントロールを指定してしまうと目に見えて画面を開く時間が遅くなります。可能であればDataTemplateやカスタムコントロールに置き換えましょう。 ... チューニングの手法は他にもありますが長くなってしまうのでこのあたりで。
さいごに
ここまでお読みいただきありがとうございます。 今日はいつもとは変わった趣旨で記事を書いてみました。いかがでしたでしょうか? 実際のところWPFはアップデートもなくどんどん廃れていっていますがしばらく業務ではWPFを利用するのでまだまだ切っても切れない縁になりそうです。引き続きWPF関連については記事を書いていくのでどうぞよろしくお願いします。
0から始めるWebアプリ Blazor 始めました①
はじめに
今日はBlazorに触れてみたいと思ったので記事を書いてみようと思います。
この記事では筆者が調べたWebアプリについての簡単な情報とRiderを使ってBlazorアプリケーションを起動するまでです。
筆者のスキル
- 業務でC#を利用している
- デスクトップアプリの開発経験のみ
- ウェブアプリに関する知識は0
経緯
時代はどんどんWeb化していっておりデスクトップアプリだけのスキルセットだと将来不安なので勉強してみたいと思ったのが経緯です。
なぜ Blazor?
勝手なイメージですがwebと言えば javascriptなイメージです。
BlazorはC# なので比較的取り組みやすいと思いました。
Webアプリについての情報を集める
Webアプリの知識が無さすぎて、いろいろ調べます。
Webアプリの一般的な仕組み
どうやらウェブアプリはフロントエンドとバックエンドの分かれるらしい。
フロントエンドがいわゆるhtmlでレンダリングを行う層でバックエンドと呼ばれるのがアプリケーションの実行機能が格納される本体側のプログラムです。
フロントエンド
- ブラウザー上で動作する
- 基本的に機能を持たず、入力をサーバーに送信、サーバーからの結果を画面に表示するだけ
- それぞれのブラウザ(chrome,opera,ie,firefox...)事に若干挙動が違う事がある
- SPA(SinglePageApplication)とMPA(MultiPageApplication)2種類がある
バックエンド
- アプリケーションの実処理を行う
- フロントエンドとネットワークでデータをやり取りする
- セキュリティに注意を払う必要あり
- OSがフロントエンドと違うケースもある(Linuxが多い?)
- フロントエンドとは言語が違う場合がある。
- 最近はコンテナと呼ばれるの仮想ホストの上に乗せたりする
最近はWebAssemblyというブラウザー上でネイティブ言語(C++等)を動かせるようになる仕組みが整ってきているみたいです。BlazorでもWebAssemblyを利用できます。
プロジェクトの作成&アプリの実行まで
今回はRider から作成しますVisualStudioでも大丈夫です。
今回はWebAssemblyで作ってみます。

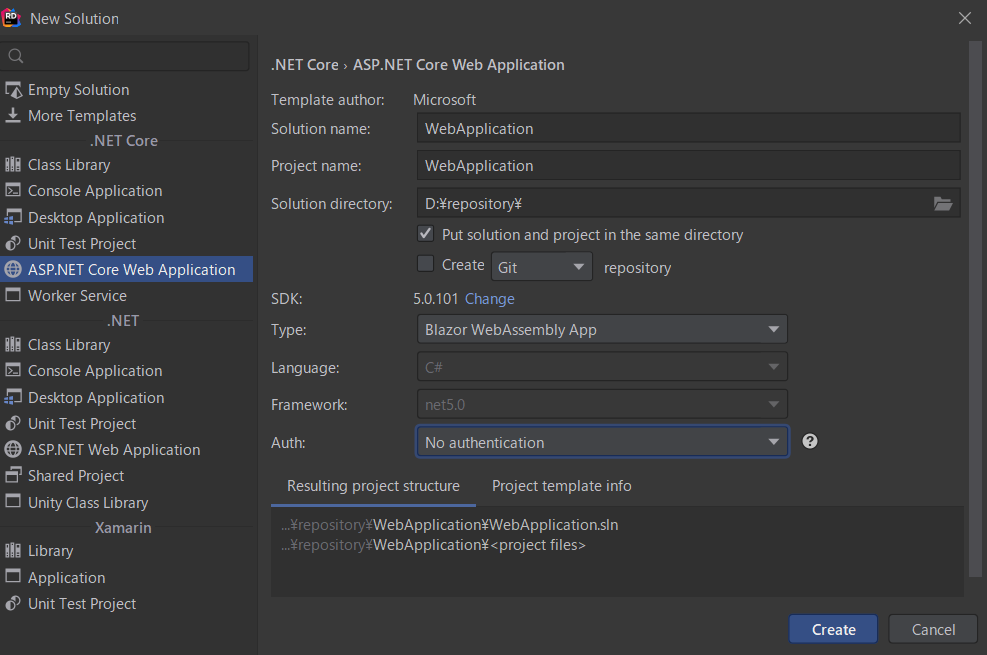
ASP.NET Core WebApplicatonを選択し、以下のように設定します。
| SDK | 5.0.101 |
| Type | Blazor WebAssemblyApp (Blazor ServerApp と選択) |
| .NET | .NET5 |
| Laungage | C# |
※VisualStudioの場合は Blazorで検索してテンプレートから選びます。

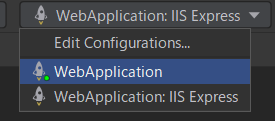
プロジェクトが開いたら実行プロジェクトを 作成したアプリケーションに変更し、デバッグ実行します。

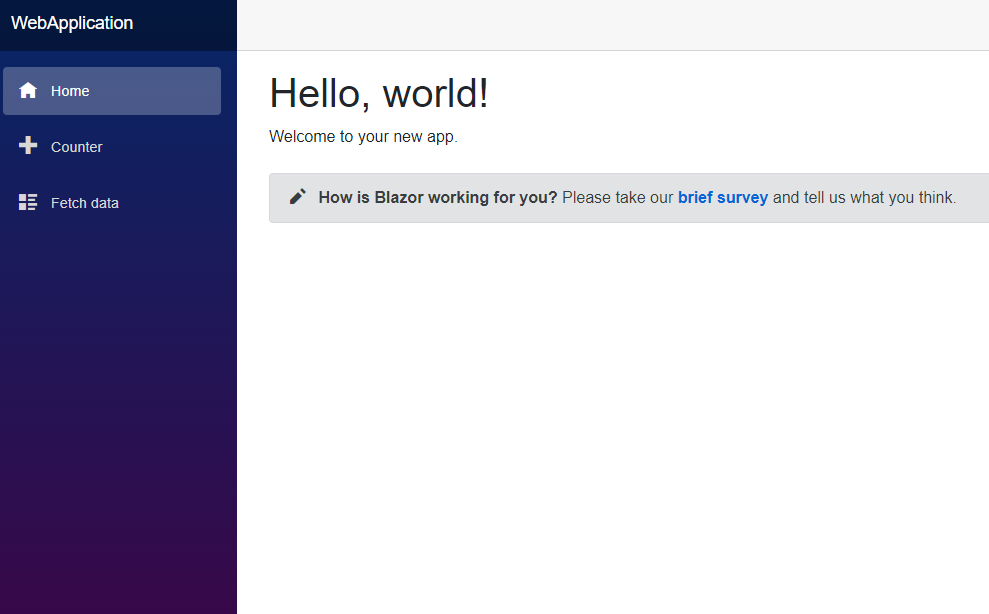
ブラウザーが立ち上がり以下のような画面が出れば成功です。

トラブルシュート
ビルドが通らなかったりうまく動かない場合は以下を確認してみて下さい。
最低限必要な依存パッケージは次のようになっているのでnugetから正しく取得できている確認します。
- Microsoft.AspNetCore.Components.WebAssembly
- Microsoft.AspNetCore.Components.WebAssembly.DevServer
- System.Net.Http.Json
csproj
<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly"> <PropertyGroup> <TargetFramework>net5.0</TargetFramework> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly" Version="5.0.1"/> <PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer" Version="5.0.1" PrivateAssets="all"/> <PackageReference Include="System.Net.Http.Json" Version="5.0.0"/> </ItemGroup> </Project>
また、正しく参照できている且つ対応する.NETのランタイムバージョンとマッチしているかを調べます。
powershellから以下のコマンドでインストールされているランタイムを確認できます。
PS > dotnet --list-runtimes
筆者の環境で実行するとこんな感じ。
Microsoft.AspNetCore.All 2.1.2 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.All] Microsoft.AspNetCore.All 2.1.23 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.All] Microsoft.AspNetCore.App 2.1.2 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App] Microsoft.AspNetCore.App 2.1.23 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App] Microsoft.AspNetCore.App 3.1.3 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App] Microsoft.AspNetCore.App 3.1.10 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App] Microsoft.AspNetCore.App 5.0.1 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App] Microsoft.NETCore.App 2.1.3-servicing-26724-03 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App] Microsoft.NETCore.App 2.1.23 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App] Microsoft.NETCore.App 3.1.3 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App] Microsoft.NETCore.App 3.1.10 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App] Microsoft.NETCore.App 5.0.1 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App] Microsoft.WindowsDesktop.App 3.1.3 [C:\Program Files\dotnet\shared\Microsoft.WindowsDesktop.App] Microsoft.WindowsDesktop.App 3.1.10 [C:\Program Files\dotnet\shared\Microsoft.WindowsDesktop.App] Microsoft.WindowsDesktop.App 5.0.1 [C:\Program Files\dotnet\shared\Microsoft.WindowsDesktop.App]
参考
SPAとMPA - マイクロソフト系技術情報 Wiki
コンテナってなんだろう― 「コンテナ」の概要を知る | Think IT(シンクイット)
【とりあえず動かしたい超初心者向け】はじめての Blazor WebAssembly 環境構築 - Qiita
Git Fork でストレスフリーな gitライフを Git GUI Fork の紹介
こんばんは。皆さん git クライアント何を使っていますか?
私は1年ほど前から Forkを使っています。
Mac版とWindows版があってDan Pristupovさん(Mac 版 ,Swift, Cocoa)と Tanya Pristupovaさん(Windows版 .NET , WPF)によって開発されています。
今日はWindows版の紹介です。(Mac版は使ったことがないのでわかりません。)
- Forkに乗り換えた経緯
- 画面
- Fork最高!!
- 1. インタラクションリベース
- 2. 部分ステージ & 部分取り消し
- 3. 自動スタッシュ
- 4. ブランチフィルター
- 5. マルチリポジトリ管理
- 6. カスタムコマンド
- 7. 自動フェッチ
- 最後に
Forkに乗り換えた経緯
私がForkを使い始めた経緯ですが,
もともとSourceTreeを使ってて、その時は大規模なプロジェクトを開くとUIが固まったりすることがとても多くストレスを感じていました。
そこで、次に動作が軽いと評判だったGitExtensionsに乗り換えました。GitExtensionsはかなり気に入っていて特に困っていたという訳ではなかったです。
しかし、ある時に職場のslackでForkを知る機会があり興味本位で試してみたらこれがドハマりといった感じでForkの虜になりました。
この記事ではForkに乗り換えてよかった事や便利な機能を紹介しようと思います。

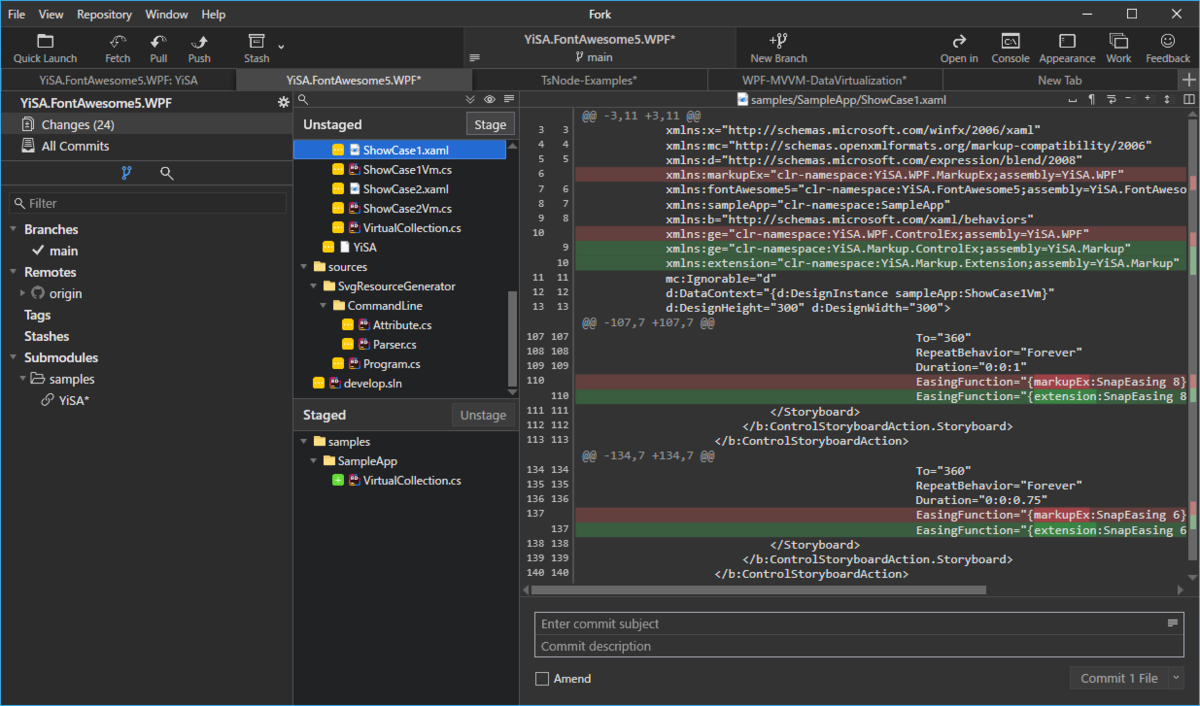
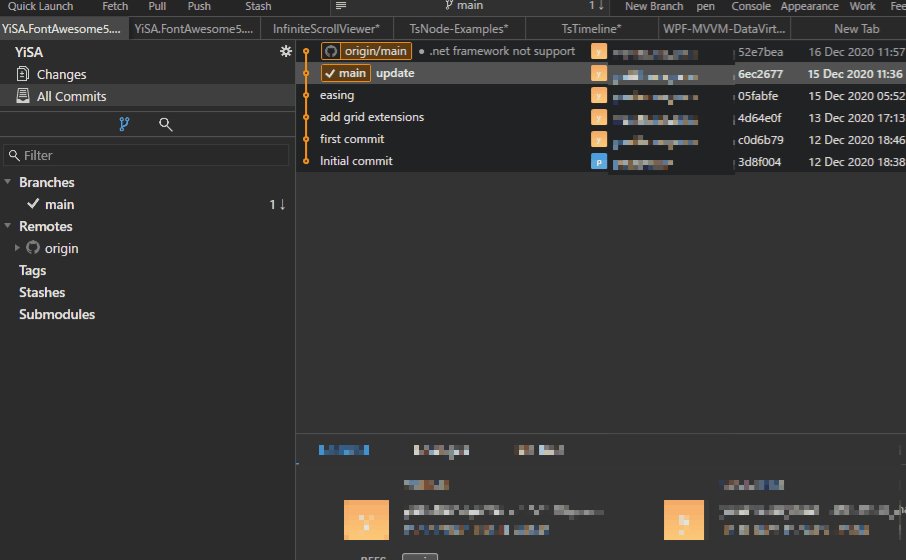
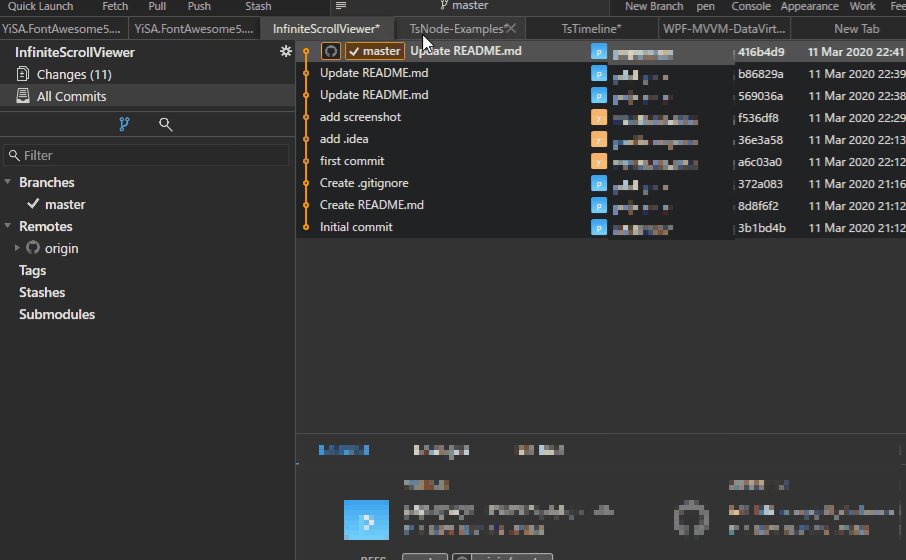
画面
コミット画面、SourceTreeと逆ですが、私はGitExtensionsに慣れているので特に問題ありませんでした。 人によっては気になるかも。

Fork最高!!
Forkを語る上で欠かせないのがまず1番にUIのレスポンスです。
動作が高速で、 全然もっさりしないです。
また、時間のかかるような処理は全てバックグラウンドで動いてくれるのでUIが止まらず、複数のリポジトリをまとめてプルしたりなど並列に作業ができたりします。
ブランチ切り替えやタブ切り替えなどもストレスなく行えます。
また、UIが非常に丁寧に作られておりわかりやすいので、ドキュメント等を読まずとも直感的に使えます。 ( これは私がGitGUIツールに慣れていたからかもですが...)
次の項目でForkの機能を紹介しますが、全部の機能を紹介することは難しいので使っていて便利に感じてる機能を7つピックアップして紹介します!
1. インタラクションリベース
これが一番Forkを導入してよかったことかもしれません。
プロジェクト運用によりますが、プリリクエストを出す段階でコミットをまとめたり、コメントを修正したりしたいことがあると思います。
コマンド等を駆使すればgitコマンドで可能ですが、複雑な操作が必要で大変です。
私の知る限りGUIではこういう機能のサポートが少ないような??
Forkでは以下のようにコミットを修正できます。

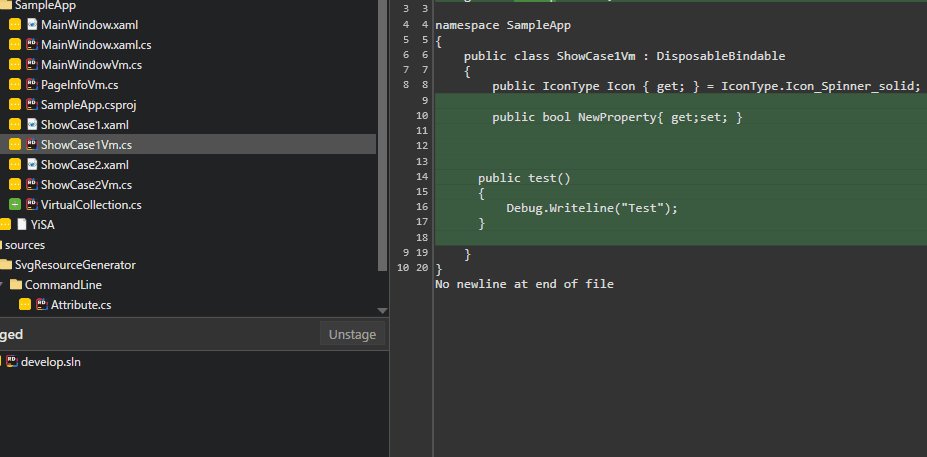
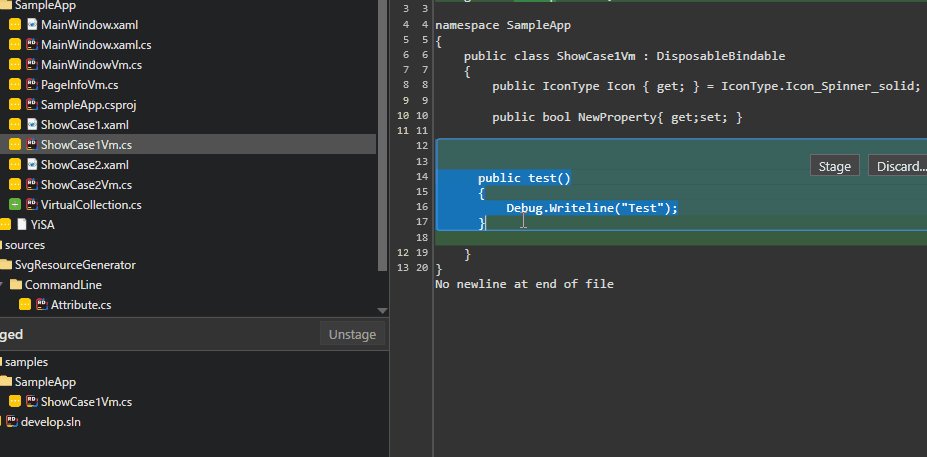
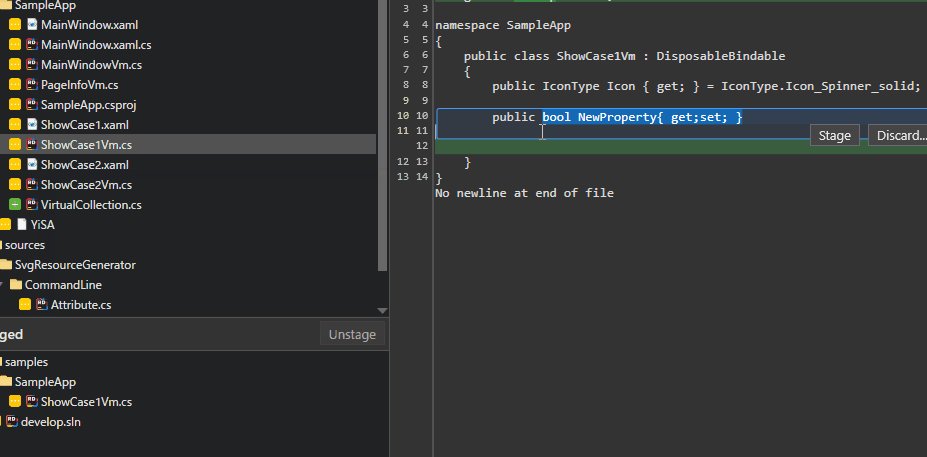
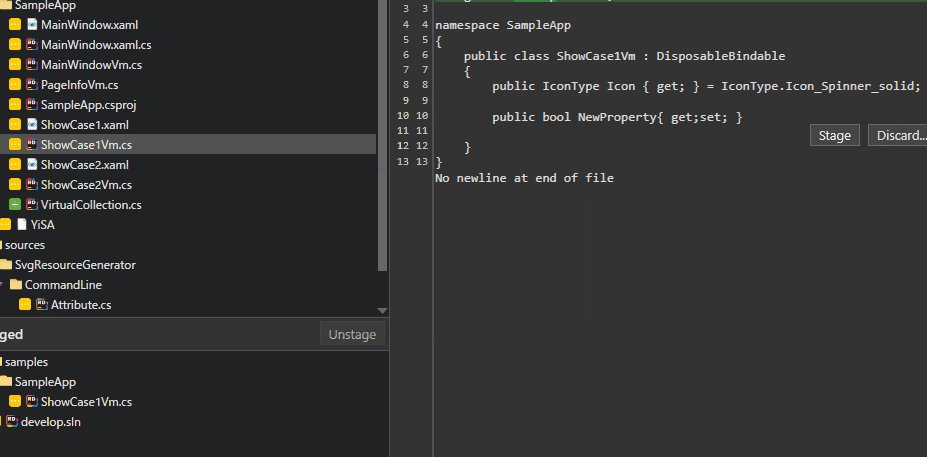
2. 部分ステージ & 部分取り消し
行単位で変更をステージや変更の取り消しをすることができます。
コミット画面で不要な変更を見つけた場合や一部だけコミットしたい場合にとても便利です!

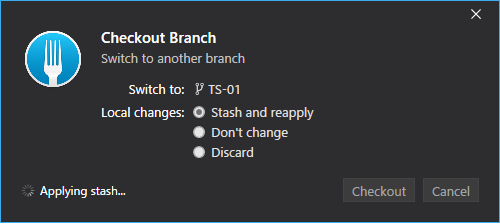
3. 自動スタッシュ
ブランチ切り替え時にコミットしていない変更がある場合、チェックアウト時に自動的にStash&Applyしてくれます。

しかもこの時に、コンフリクトしたりしてうまくいかず、やり直したい場合なども Stashが自動的に積まれているので気兼ねなくRevertできます!

4. ブランチフィルター
PRなどから目的のブランチを簡単に検索できます。大規模なプロジェクトなどでは特に有用です。

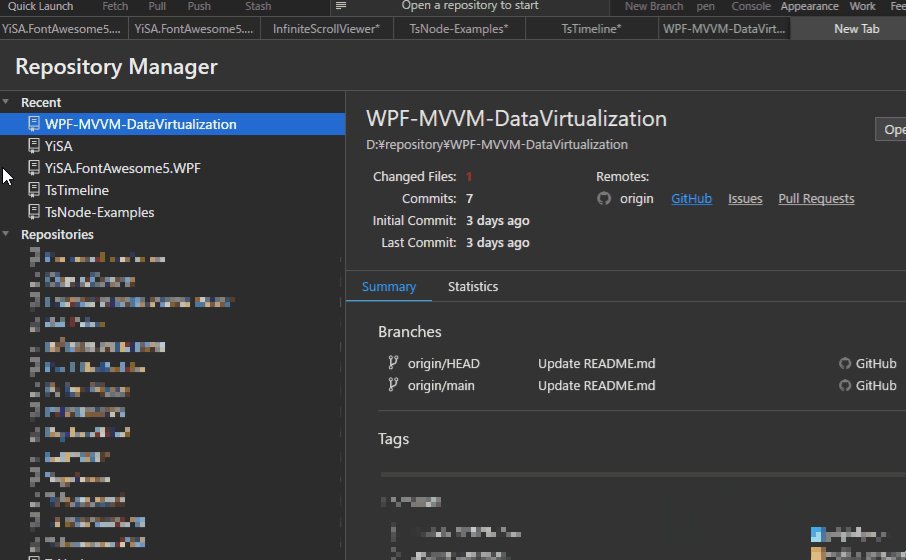
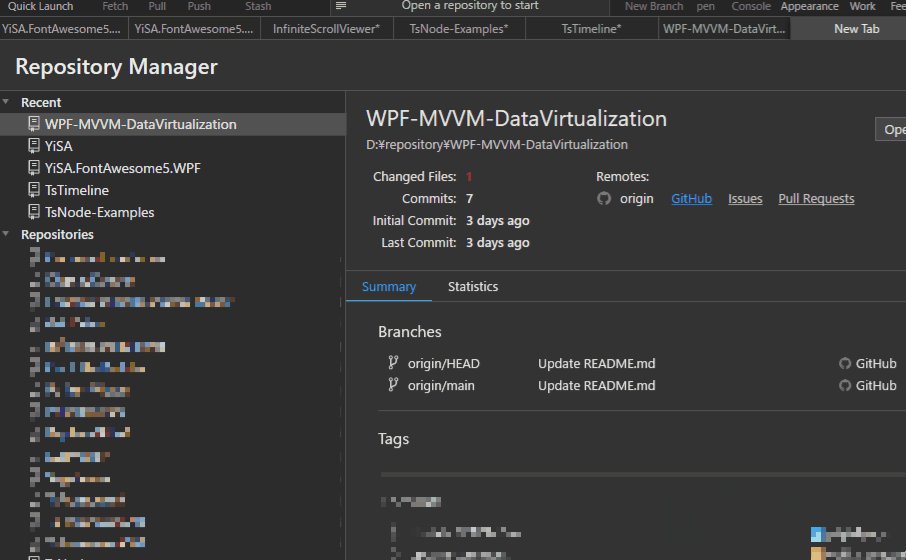
5. マルチリポジトリ管理
私は結構複数のリポジトリにまたがって作業するのですが、簡単に切り替えられるのでとても気に入ってます。
しかもUIが固まらないのでメインのブランチでチェックアウト切り替え中に別のリポジトリで作業なんてこともできます。

6. カスタムコマンド
標準のUIにはない機能やプロジェクト固有の機能を追加しています。

私は プルリクエストをブラウザで開くコマンドや、パッチ作成コマンド等を作って使っています。
7. 自動フェッチ
Forkは開いておくだけでタイムスケジュールで自動的にフェッチができます。
コミットする前にあ、リモート進んでじゃん。みたいなことになる前に気づけたり。
(デフォルトでは15分単位でフェッチされます。 )

最後に
他にもたくさんの便利な機能があります!
- MergeTool , DiffToolカスタマイズ
- statistics(開発者のコミット等の統計表示)
- 画像のプレビュー・diff
- Branchの折り畳み
そして、最後にしれっと書いておきますが
Forkは有料です! 買い切り$49.99 です。
1アカウントで3PCまで利用できます。
お金は払わなくてもダウンロード自体できて制限無く利用できます。
気に入ったら買いましょう!(私は購入済みです)
その他 問題
git worktreehへの対応
git worktreeがうまく動かないことがありました。(ほとんど動作してるのですが、たまにUIに反映されなかったり、タブを消して再表示すると治ったり)
不具合なのかな?と思いメールを送ってみたところ以下の回答があり、現在は非サポートで今後対応していくとのことでした。I guess you use worktrees and Fork currently doesn't support them. This is in our todo list though.
日本語UIは無い 現在Forkは日本語に対応していません。私は英語はからっきしですが、エンジニア用語的な英文はある程度慣れているので気になりませんが、英語のツールはちょっと...という人は難しいかもしれません。
